-
CSS 기본에 충실히 기초 시작하기Dung--[CSS HTML] 2023. 4. 7. 15:32

CSS 기초를 알고 시작하자!
1. CSS 란 무엇인가?
CSS는 웹페이지를 꾸미려고 작성하는 코드입니다.
CSS 기초는 처음 시작하며 필요한 내용을 익히게 도와줍니다. 어떻게 하면 글자색을 검정이나 빨갛게 할 수 있을까?
어떻게 하면 콘텐츠를 화면에 이리 저리 보이게 할 수 있을까? 배경 이미지와 색상들로 웹페이지를 꾸밀 수 있을까?
HTML 페이지에서 모든 문단 요소들을 선택하고 그 문단 요소들 내에 있는 텍스트를 붉은 색상으로 바꾸고자 한다면 아래와 같이 CSS를 작성합니다.
P {
color : red;
}css에 위의 글을 복사하여 붙여넣어보세요. 그리고 styles 디렉토리에 style.css를 파일로 저장을 합니다.
자 이제 끝난것은 아닙니다. css 를 html문서에서 불러와야 하지 그렇지 않으면 아무 영향도 줄수가 없습니다.
1) index.html 파일을 만드시고 head의 안쪽에 (<head> 와 </head>) 사이에 아래의 코드를 붙여 넣습니다.
<link href="styles/style.css" rel="stylesheet" type="text/css">2) index.html을 저장하고 브라우저에서 불러오세요. 그러면 색상이 적용된 화면을 보실 수 있습니다.
2. css의 ruleset 각 부의 설명

각부의 설명 전체 구조는 rule set 이라 명칭합니다. 그러나 줄여서 rule라고 합니다.
선택자 (selector)
rule set 맨 앞에 있는 html 요소 이름이며 이것은 꾸밀 요소를 선택합니다.
선언
color : red 와 같은 단일 규칙; 자신이 꾸미고자 하는 요소의 속성을 말합니다.
속성
주어진 html 요소를 꾸밀 수 있는 방법입니다. css에서는 rule 내에서 영향을 줄 속성을 선택합니다.
속성 값
속성의 오른쪽에 콜론 뒤에 주어진 속성을 위하여 많은 가능한 결고중에 하나를 선택하기위하여 속성의 값을 갖습니다.
구문의 다른부분도 꼭 체크하세요
1) 각각의 rule set 은 반드시 { } 으로 감싸주셔야 합니다.
2) 각각의 선언 안에, 각 속성을 해당값과 구문하기 위해서는 콜론(:)을 활용 하셔야 합니다.
3) 각각의 rule set 내에, 각 선언을 그 다음 선언으로 부터 구분하기 위하여 세미콜론(;)을 쓰셔야 합니다.
p {
color : red;
width : 500px;
border :1px solid black ;
}3.여러가지 요소를 초이스하기
선택자는 여러 종류가 있어요. 우리는 주어진 html 문서안에서 주어진 타입의 모든 요소는 선택하는 요소 선택자만 보았습니다. 그러나 이것보다도 더 구체적인 선택을 만드실 수 있습니다.
이것은 선택자의 일반적인 종류입니다.
선택자 이름 선택하는 것 예시 요소 선택자(태그/타입선택자) 특정 타입의 모든 html 요소 p <p>를 선택 아이디 선택자 특정 아이디를 가진 페이지 요소
(주어진 html 페이지에서 아이디당 딱 하나의 요소만 가능)#my-id <p id="my - id> or
<a id="my-id">를 선택클래스 선택자 특정 클래스를 가진 페이지 요소
(한 페이지에 클래스가 여러번 나올때).my-clas <p class="my-class"> 와
<a class="my=class"> 선택속성 선택자 특정 속성을 가지고 있는 페이지 요소 ing[src] <img src="myimage.png">를 선택하지만 <img>는 선택을 하지 않습니다. 수도( pseudo) 클래스 선택자 특정 요소이나 특정 상태에 있을 때만,
hover over 상태일 경우<a:hover> <a>를 선택하지만, 마우스 포인터가 링크위에 있을 경우 선택 합니다. 탐구해야할 더 많은 선택지가 있습니다.
4. 글꼴과 문자
지금까지 약간의 css 기본에 대하여 설명드렸습니다. 우리의 예제가 알차게 되기 위하여 style.css 안에 더 많은 rule의 정보를 추가해 볼것입니다.
1) 먼저 구글 글꼴의 결과물을 넣으세요. index.html 의 head 안 어딘가에 <link>요소를 추가하세요
<head>와 </head> 태그 사이에 어느곳이나.
<link href=' http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>2) 아래의 코드를 해당 위치에 추가하며, 구글 폰트로 부터 얻게된 font-family 코디를 placeholder 줄에 덮어 주세요
이 rule 은 먼저 전체 페이지의 글자 크기와 기본 글꼴을 설정합니다.
html {
font-size: 10px; /* px 은 'pixels' 를 말합니다 : 기본 글자 크기는 현재 10 pixels 입니다. */
font-family: placeholder: 구글 폰트로부터 얻은 결과가 있어야 합니다.
}3) 이제 HTML body 아넹 문자를 포함하는 요소 h1, li 및 p 를 위하여 글자 크기를 설정해야 합니다. 그리고 조금 더 읽고 보기 좋게 하기 위하여서 body 컨텐츠의 제목을 가운데 정렬하고 줄의 높이와 자간을 설정합니다.
h1 {
font-size: 60px;
text-align: center;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}픽셀 값들은 원하는대로 조정을 하실 수 있지만, 원하는 디자인을 얻어가기 위해서는 최종 출력 화면을 수시로 체크해주셔야 합니다.
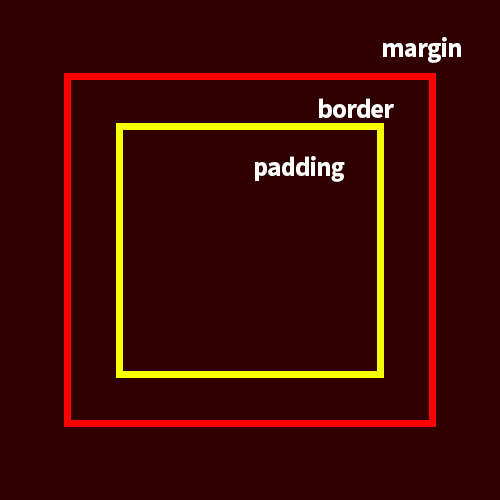
5. CSS 박스 테그
CSS 레이아웃은 박스모델을 기반으로 하고 있으며 페이지 공간을 차지하고 있는 각각의 블록들은 이와 같은 속성을 가집니다.
1) padding : 컨텐츠 주위의 공간
2) border : padding 의 바깥쪽에 놓인 실선
3) margin : 요소의 바깥쪽을 둘러싼 공간

css 박스 예시 이곳에서 이것도 활용합니다.
1) width
2) background-color
3) color
4) text-shadow
5) display
그러면 우리 페이지에 더욱 많은 css 를 추가하여 보자구요. 페이지의 아래에 이러한 새로운 rule를 계속하여 추가하세요
그리고 그 값을 바꾸는 실험을 통하여 이것이 어떠한 결과를 가져오는지 보자구요.
6. 페이지 색 바꾸기
html {
background-color: #00539F;
}전체 페이지를 위한 배경의 컬러를 설정합니다.
7. body의 외부 정렬해보기
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}이것은 body의 구성 요소입니다. 이곳에는 적지 않은 내용들이 있습니다.
1) width : 600px; (이것은 body가 항상 600px 의 너비를 갖도록 설정합니다.)
2) margin : 0 auto; (margin 또는 padding 처럼 한 속성에 두가지의 값을 설정하고자 할때, 첫번 째 값은 요소의 상단과 하단에 영향을 주고, 두번째 값은 좌우측에 영향을 줍니다.
3) background-color : # FF9500; (배경컬러를 설정합니다. html 요소를 위하여 짙은 파란색에 반대되도록 body에는 붉은 빛을 띄는 오렌지 컬러를 사용했습니다.
4) padding : 0 20px 20px 20px; (padding에는 콘텐츠의 주위에 약간의 공간을 주기 위하여 네개의 값이 있습니다. body의 상단에 no padding, 그리고 왼쪽, 아래 그리고 오른쪽에 20px을 성절하고 있습니다. 순서는 시계방향순입니다)
5) border : 5px solid black; (이것은 간단하게 body 모든 면의 boder를 5px 두깨의 실선으로 설정했습니다.
8. 메인 페이지 제목 배치하고 꾸며보기
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}바디의 상단에 틈이 생겼다는 것을 알아보셨을것입니다. 브라우저가 h1 요소에 어떤 초기 스타일링을 적용하였기에 발생했습니다. 심지어 아무런 css를 적용하지 않았을 때도 이러한 현상이 있습니다. 기본적인 가독성을 위해서 margin:0; 설정을 하여서 초깅의 스타일링을 덮어 쓰는 것으로 그 틈을 제거할 수 있습니다.
다음으로 제목의 상단과 하단 padding을 20px로 하고, 제목 글자 색을 html 배경색상과 같게 만들었습니다.
여기서 사용하였던 흥미로운 속성중 하나는 text-shadow 문자로 요소의 문자 콘텐츠에 그림자를 적용하여 줍니다.
4개의 값은 다음과 같습니다
1) 첫번째 px 값은 그림자의 수평 오프셋을 설정 (얼마나 옆으로 이동시킬 것인지)
2) 두번째 px 값은 그림자의 수직 오프셋을 설정 (얼마나 아래로 이동시킬 것인지)
3) 세번째 px 값은 그림자의 흐림 반경을 설정 (큰 값은 더 흐릿한 그림자를 의미)
4) 네번째 px 값은 그림자의 기본색상을 설정
9. 이미지 가운데 정렬
img {
display: block;
margin: 0 auto;
}마지막으로 이미지를 더 좋아보이도록 가운데로 정렬시킬 것입니다. 전에 body 에서 하였듯이 다시 margin : 0 auto를 사용해 보실 수 있겠지만, 무엇인가 더 하여야 할 필요가 있습니다. body 요소는 block level 입니다. 이것은 페이지의 공간을 차지하고, margin과 여기에 적용된 다른 여백값을 가질 수 있다는 것을 말합니다.
반면에 이미지는 inline 요소 입니다. 이것은 그렇지 못한것을 의미합니다. 그래서 이미지에 margin을 적용하기 위하여 display : block; 을 사용하여 이미지에 block-level 성질을 주셔야 합니다.
'Dung--[CSS HTML]' 카테고리의 다른 글
CSS 적용방법과 우선순위 문법 정리 (1) 2023.04.14 기초 CSS 사용방법과 사용예시 (0) 2023.04.14 HTML에서 사용되는 input type 종류 및 활용방법 (0) 2023.04.12 HTML로 회원가입양식 메일 만들어서 보내기 (1) 2023.04.12 간편하게 CSS 디자인 버튼 생성해 주는 사이트 (티스토리 활용가능) (0) 2023.04.07